
As you already know, Bootstrap automatically makes your site responsive, using its elements as a reference for positioning, size, etc.It use the bootstraps collapse css class to collapse the menu. On this page: How it works Example Multiple targets Accordion example Accessibility Usage. Useful for a large amount of content. Bootstrap collapse component toggles the visibility of content across your project with a few classes and some scripts. Bootstrap Collapse Last updated: JanuBootstrap collapse.
Click the buttons below to show and hide another element via class changes. The HTML is simple with the bootstrap accordion with the panel and.Knowing this, if we are to create a menu using Bootstrap for front-end, we will have to follow some of the standards and standards set by Bootstrap to make it automatically structure the elements of the page to leave responsive correctly.Example. This is an excellent example of the accordion with expand all and collapse all button. Users can choose to either enable or disable the collapsible. These handy Bootstrap components function by limiting content display to collapsible menus. Accordions are Bootstrap components that offer a simple but effective way for users to display contents.
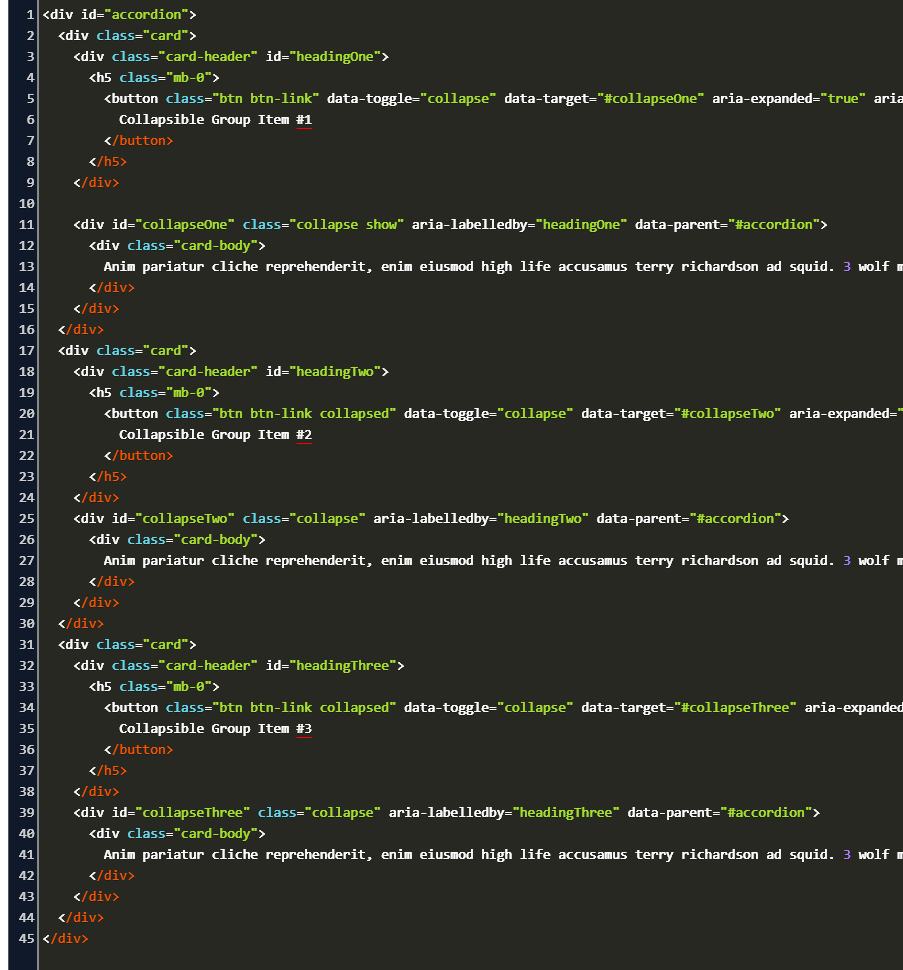
By default, the first panel’s content is visible by using the. In both cases, data-toggle'collapse' is required.One of the most interesting possibilities of using this framework is the creation of menus displayed on demand, according to the actions of the users.The example of collapse Bootstrap with accordion In the following example, an accordion is created by using Bootstrap 4 classes. You can use a link with the href attribute, or a button with the data-target attribute.


Present-day screen readers and related assistive systems utilise this specific attribute in order to give users with more shortcuts to find your way directly to the collapsible feature itself. The data-target attribute is leading to an id selector - you can incorporate an added aria-controls attribute to the control component, having the id of the collapsible element. The plugin will automatically toggle this attribute based upon regardless if the collapsible feature has been launched or shut down.In addition, if your control feature is targeting a single collapsible component - i.e.
Refer to the demo to see this at work. In the event that you would probably wish it to default open, put in the additional class show.To bring in accordion-like group management to a collapsible control, add the data attribute data-parent="#selector". Don't forget to incorporate the class collapse to the collapsible element. The data-target attribute takes on a CSS selector to add the collapse to. By information attributesSimply put in data-toggle="collapse" as well as a data-target to the element to instantly delegate control of a collapsible feature. Collapsing is provided the moment the transition begins , and cleared away when it finishesAll of these classes may be seen in _transitions.scss.


 0 kommentar(er)
0 kommentar(er)
